
App Skillathletic
Mood visivo e Digital elements: insight.
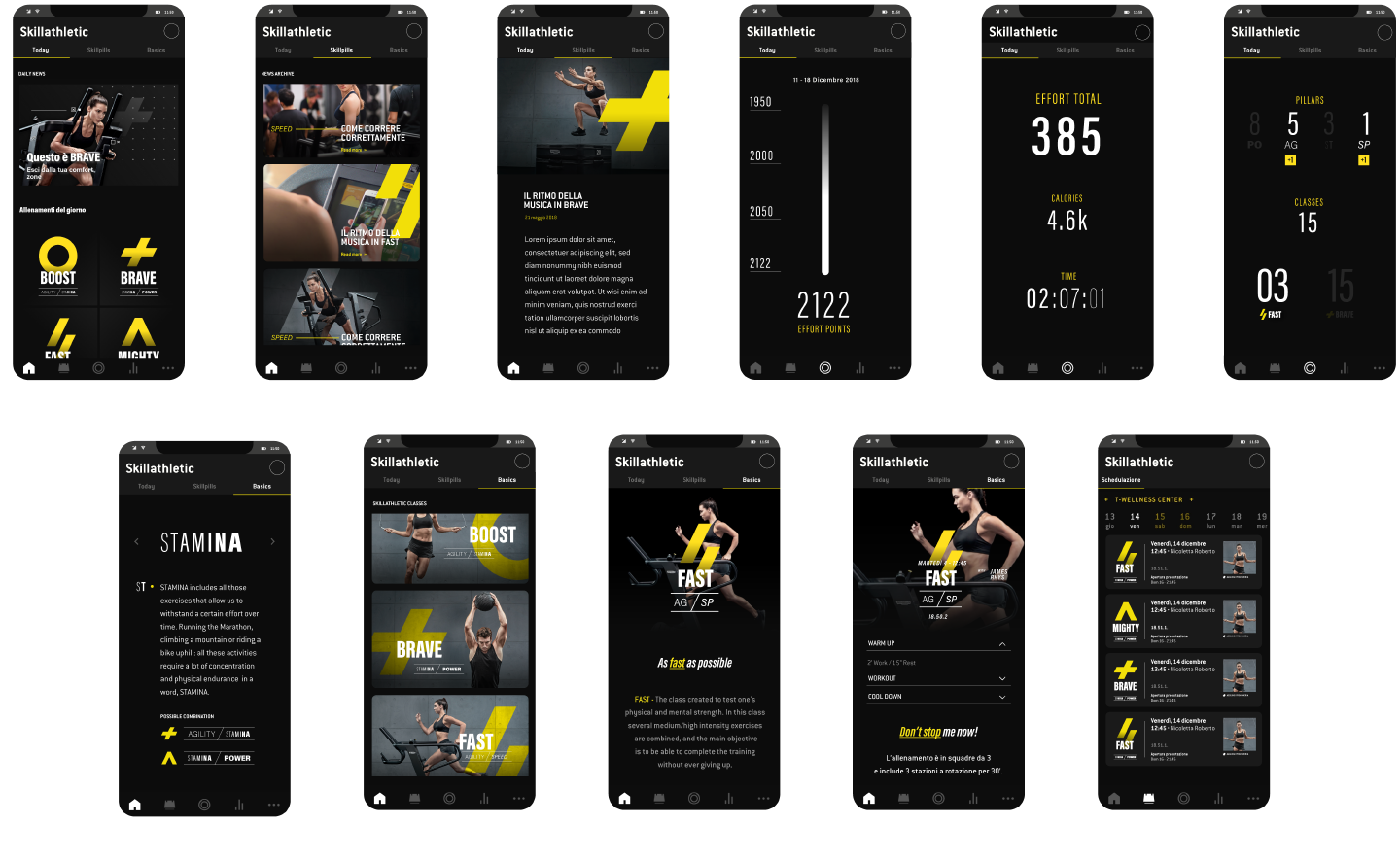
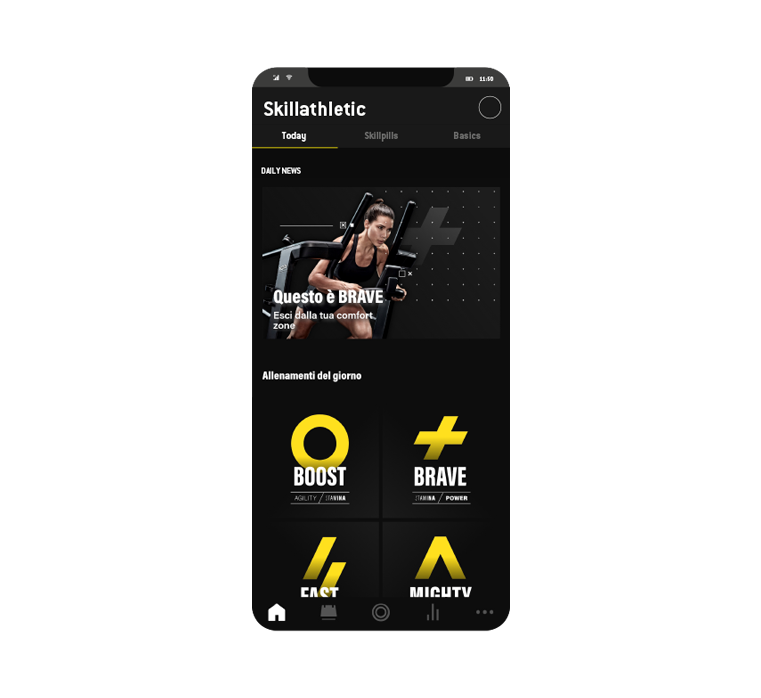
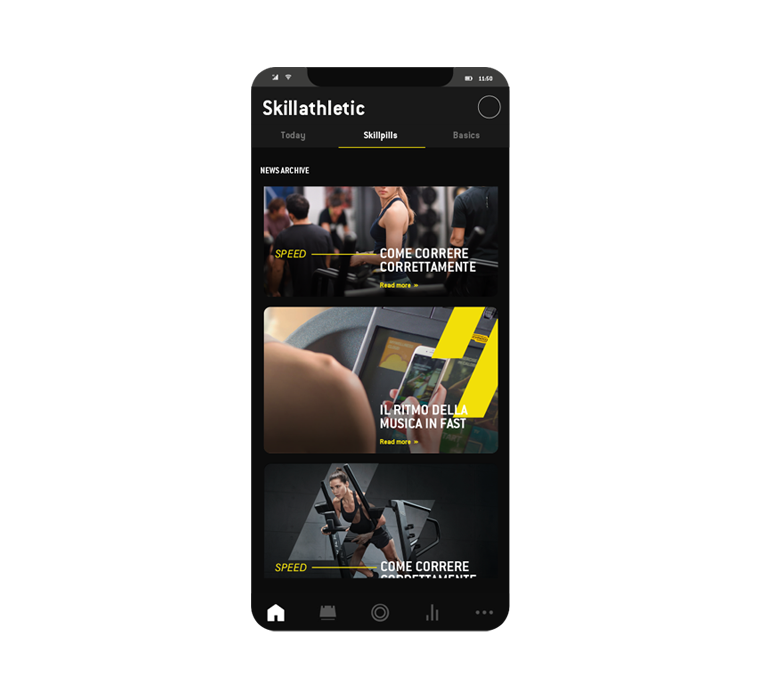
L’app è il portale di accesso all’allenamento vero e proprio.
Carichi e pronti a dare il massimo gli utenti possono informarsi, scegliere o monitorare i propri allenamenti.
Gli argomenti e le interazioni devono essere semplici e veloci.
Un primo sguardo al design.
Ogni elemento digitale è stato progettato per rispondere alla necessità di poter rendere fruibile un contenuto in momenti di comunicazione differenti e in “canali” molto diversi tra loro, dall’app, al sito web, ai grandi schermi che guidano l’allenamento stesso.

Digital elements: il design.
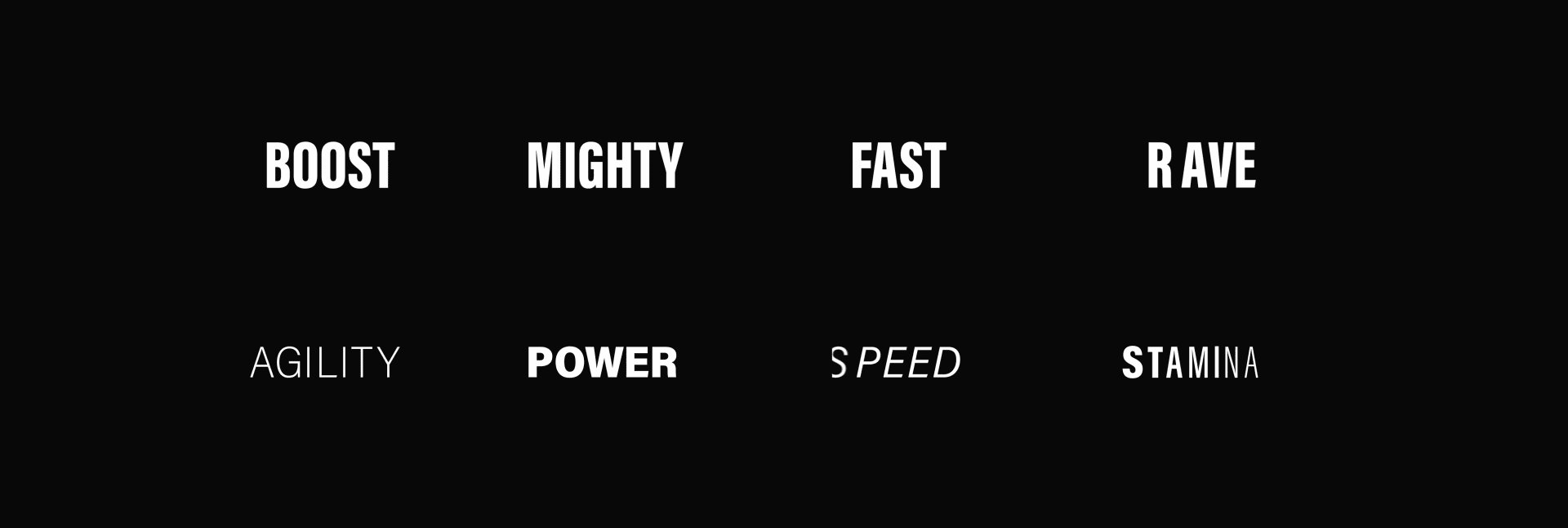
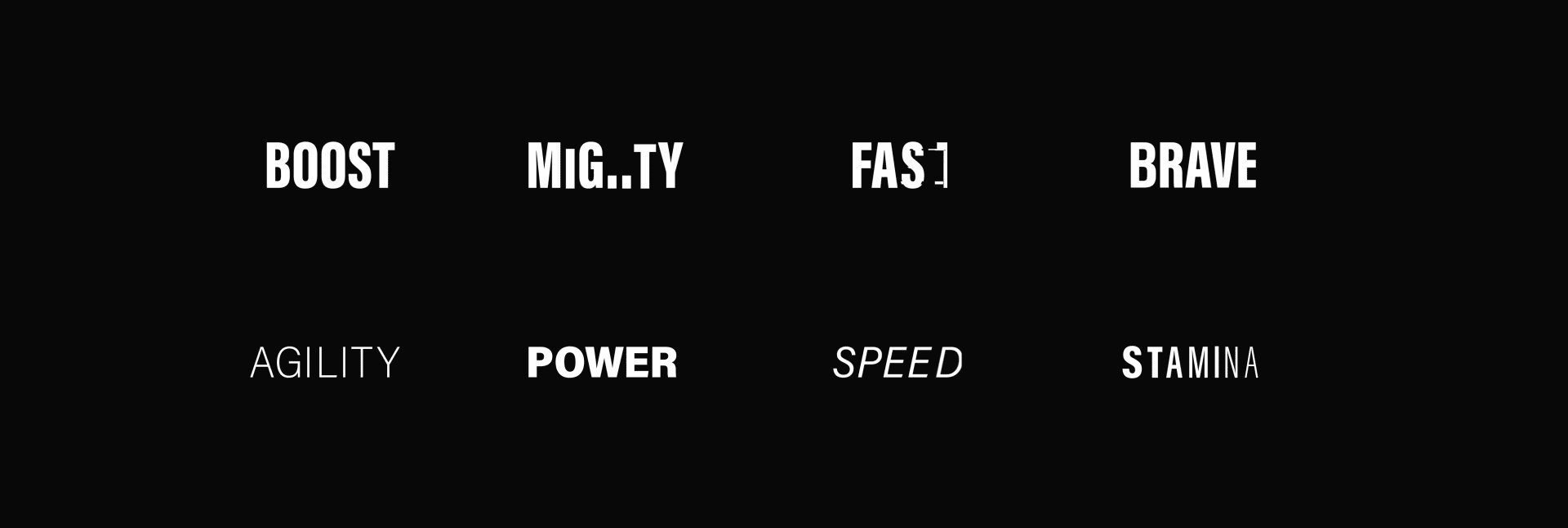
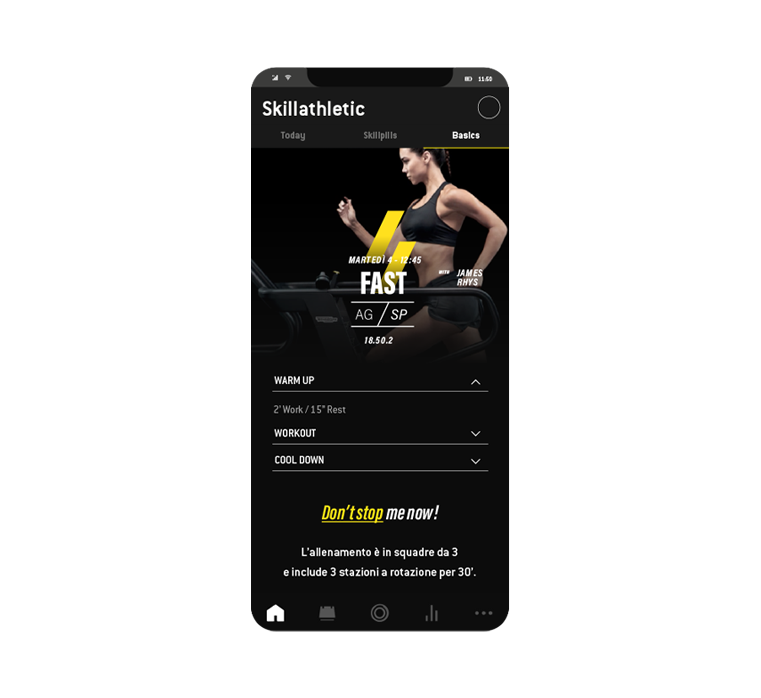
Abbiamo approcciato la progettazione creando un sistema di segni per identificare i programmi di allenamento, soggetti principali dell’interazione con l’utente: BOOST, MIGHTY, BRAVE, FAST.

Identità del segno.
I segni dovevano essere Immediati, identificativi, riconducibili alle caratteristiche di ogni allenamento, ma soprattutto replicabili e fruibili in dimensioni e contesti differenti.

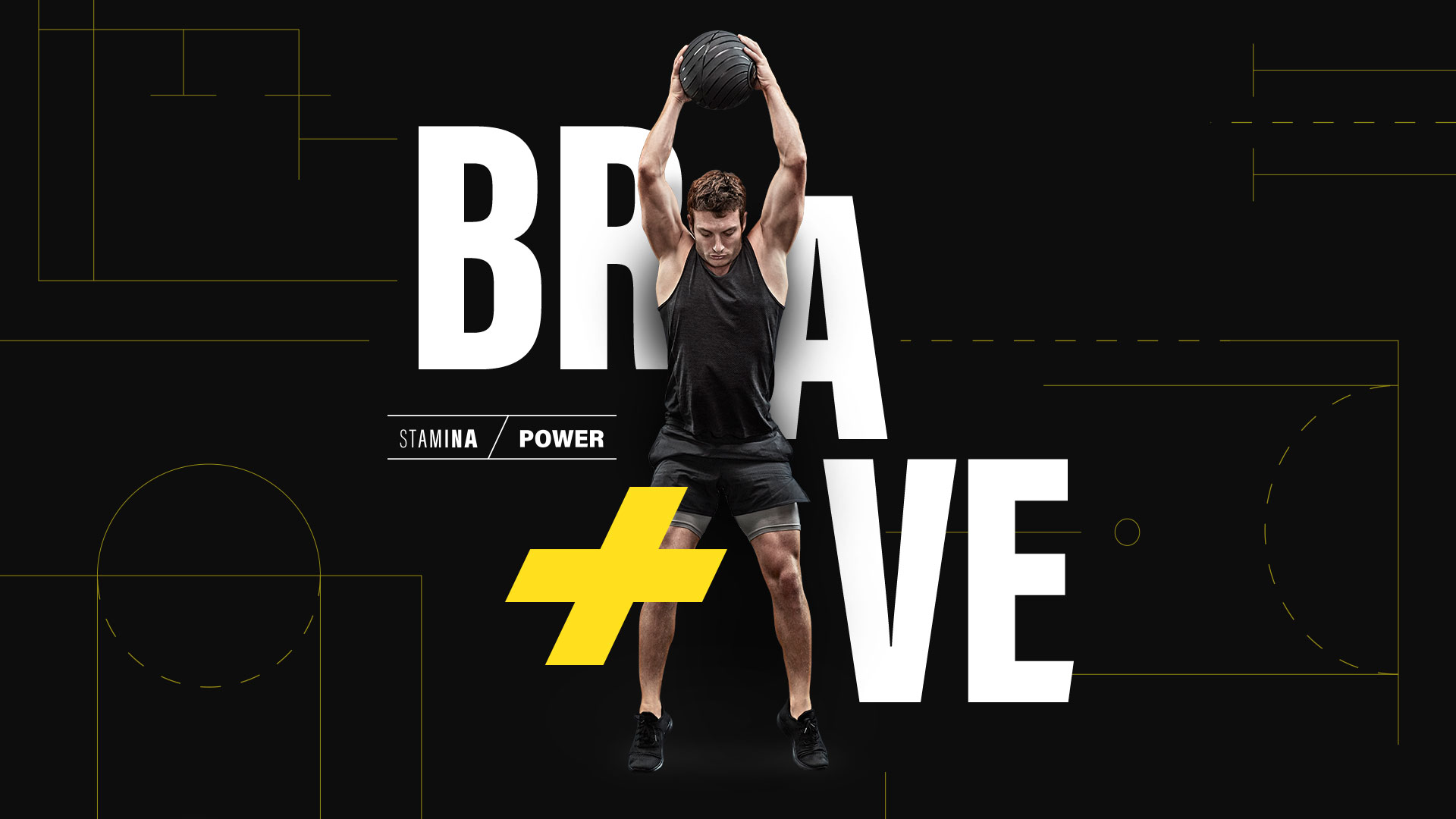
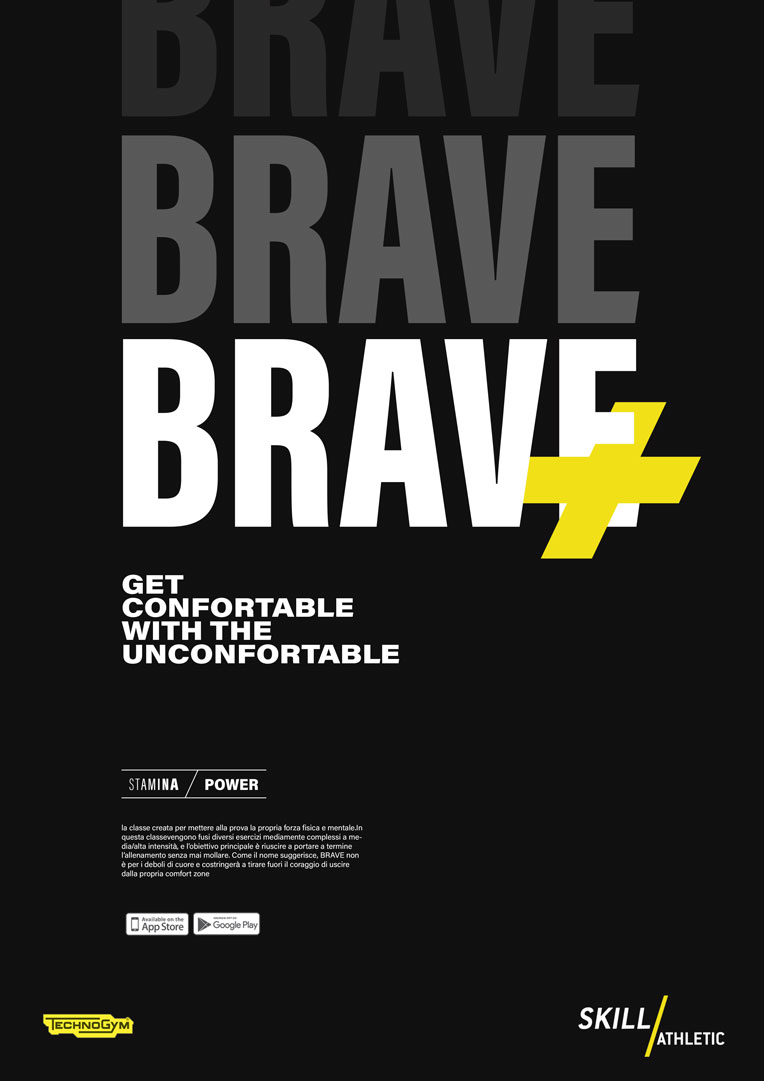
Il programma di allenamento diventa prodotto da comunicare.
Ogni programma di allenamento è stato studiato per un target ben preciso. Abbiamo quindi deciso di elevare ogni programma a ruolo di prodotto. Questo significava creare un visual da usare in comunicazione, perché il segno non era più abbastanza.








Linguaggio visivo.
Questo approccio, ha dato vita ad un vero e proprio linguaggio visivo che si è poi declinato in molte scelte visual per diverse tipologie di asset.




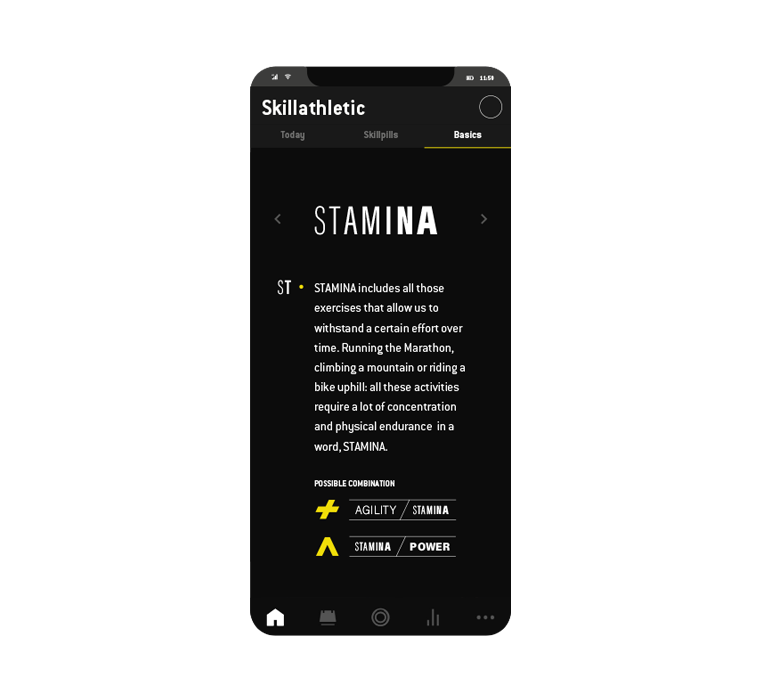
Il trattamento dei contenuti.
Per natura alcuni contenuti dovevano essere “semplificabili” quando inseriti in contesti in cui andavano considerati di secondaria importanza. Abbiamo progettato un sistema iconico.
Le texture
Per diversificare e contestualizzare il rapporto tra l’allenamento e lo sport, abbiamo creato delle texture che completassero il visual. Ogni texture è un collegamento diretto con le skill che il programma di allenamento è volto a migliorare.


Special thanks:
Caimbra Studio & Mistaker Studio